أعلم أنك متلهف لمعرفة طريقة تصغير حجم الصور لهذا الحد الذي قرأته في عنوان الموضوع. بل ربما بعضًا من غير المتخصصين يتعجبون قائلين: كيف يمكن تقليل حجم الصور من 15 MB أي (15360 كيلو بايت) إلى 32 كيلو بايت فقط؟!
لا تقلق عزيزي القارئ، فلن أطيل عليك أكثر من هذا وسأدخل مباشرة في شرح أهمية تصغير الصور. ثم بعدها سأشرح أكثر من طريقة تُساعدك على ضغط الصور قدر الإمكان.
إذا أردت تخطي جزئية لماذا تقليل حجم الصور إلى الطريقة مباشرة فأنتقل إلى منتصف المقال، وستجد:
- طريقة تصغير حجم الصور من 15 ميجابايت إلى 63 كيلو بايت.
- طريقة تصغير حجم الصور من 15 ميجابايت إلى 32 كيلو بايت.

أهمية تصغير حجم الصور
ما دفعني لإجراء هذه التجربة أن فريق العمل الذي أعمل معه كان بحاجة لطريقة ما تساعده على تقليل حجم الصور قدر الإمكان. وذلك استعدادًا لرفع الصور صغيرة الحجم بدلًا من الكبيرة مع المقالات في موقع الإنترنت الذي نعمل عليه.
أن ترفع صور صغيرة الحجم مع مقالك، فإن هذا يُساعد على أن تفتح صفحة الإنترنت التي تشاهدها بشكل أسرع، إذ يقوم المتصفح بتحميل المقال والصور للزائر الذي يقرأ المقال. وطبقًا للدراسات التي أجريت، أكد الجميع على ضرورة أن يكون موقعك سريع الفتح. وذلك لأن:
- نسبة 47% من الزوار يتوقعون تحميل الصفحة أمامهم في أقل من ثانيتين فقط.
- وفي حالة تأخر فتح موقعك إلى أكثر من 3 ثواني فسوف يُغادر حوالي 40% من الزوار موقعك لموقع آخر.
سرعة الموقع أحد العوامل التي تؤثر في ترتيب النتائج في محركات البحث
جوجل هي الأخرى جعلت عامل سرعة تصفح المواقع من ضمن العوامل التي بها تُرتب النتائج في محركات البحث. لذلك فإن الهدف الذي كُنت أسعى لتحقيقه من هذه التجربة:
- أن يتم تصغير حجم الصور قدر الإمكان. على الأقل تكون الصورة أقل من 100 KB.
- وبشرط أن تكون جودة الصورة جيدة ومناسبة للعرض في موقع يهتم بعرض المقالات.
- وذلك كله لغرض جعل المقالات تفتح بسرعة أكبر وبالتالي الحفاظ على نسبة كبيرة من الزوار وتحسين ترتيب نتائج الموقع في محركات البحث.
ملحوظة: ربما الطرق التالية لا تناسب من موقعهم هدفه عرض الصور بجودة كبيرة. غير أن قراءتك للموضوع قد يساهم ولو بالقليل في إيضاح عدة معلومات بسيطة لضغط حجم الصور والحفاظ على جودتها.
الخطوة الأولى: 4 معلومات مهمة لمن يود تقليل حجم الصور
هذه هي البداية. هناك 4 معلومات هامة إن علمتهم سوف تفهم كامل الموضوع وربما لن تحتاج إلى قراءة بقية المقال 🙁
- الفرق بين Lossy وLossless وwebp lossless.
- أهم 3 أنواع لصيغ الصور واختيار النوع المناسب.
- استخدم الأبعاد المثالية للصور في موقعك.
- استخدم برنامج تصغير الصور المناسب.
1 – الفرق بين Lossy وLossless وWebP
في السابق كانت Lossy وLossless هي التنسيقات المُستخدمة في ضبط حجم الملفات سواءً كانت صورًا أو فيديوهات أو ملفات صوتية. وحديثًا ظهرت WebP لتقليل حجم الصور والحفاظ على جودتها.
أولًا: Lossy
- ببساطة شديدة تعني خسارة نهائية – أي أنك إن استخدمت هذه الطريقة مع صورة كبيرة فسوف تخسر بيانات من هذه الصورة ولن تتمكن من استعادتها مجددًا.
- تستخدم هذه الطريقة في تصغير حجم الصور بشكل كبير؛ فبهذه الطريقة يمكنك خسارة حتى 95% من حجم الصورة.
- البيانات التي ستخسرها من الصورة سوف تؤثر على جودة الصورة ولكن العين البشرية في أغلب الأحيان لن تتمكن من إدراك الفرق.

ثانيًا: Lossless
- تعني ضغط الملف بدون خسارة – أي يتم تقليل حجم الصورة مؤقتًا وبمجرد عرضها تعود لجودتها الأصلية مرة أخرى؛ لأنه في الأساس لم يتم خسارة أي شيء من بياناتها.
- لهذا عندما تستخدم هذه الطريقة فسيكون حجم الصورة لا يزال كبيرًا.
ثالثًا: WebP
- طريقة جديدة ظهرت على الساحة، وهي تحاول الجمع بين الطريقتين أعلاه.
- مهمة هذه الطريقة هو تقليل حجم الصور بشكل كبير للغاية وفي نفس الوقت تحافظ على بيانات الصورة من الحذف.
- من المتوقع أن تكون هذه الطريقة هي الأكثر استخدامًا.
- ولكن في الوقت الحالي نحن مضطرين لطريقة من الطريقتين السابقتين: Lossy أو Lossless.
2 – أهم 3 أنواع لصيغ الصور
أغلب مواقع الإنترنت تستخدم هذه الصيغ الثلاثة في المواقع الإلكترونية: PNG، GIF، وJPG.

أولًا: صيغة الصور PNG
- تقع ضمن التنسيق Lossless.
- تستخدم لعرض الصور بجودة كبيرة للغاية.
- في المقابل حجم الصور بها كبير أيضًا.
- تتميز بأنها شفافة وتعمل على كل الخلفيات؛ لذلك تستخدمها المواقع جميعها في شعارات الموقع. ذلك نظرًا لصغر حجم الشعار وأهمية ظهوره بجودة كبيرة وأن يكون شفاف الظهور على كل الخلفيات.
ثانيًا: صيغة الصور GIF
- تقع ضمن التنسيق Lossless بشكل أساسي ولكن ممكن أن تكون ضمن Lossy ببعض الخيارات.
- حجمها وجودتها أقل عادة من الصور التي بصيغة PNG.
- شفافة أيضًا وتعمل مع كل الخلفيات بصورة طبيعية.
- إذا أردت عمل صور متحركة فهذه هي الصيغة المُستخدمة.
ثالثًا: صيغة الصور JPG أو JPEG
- تقع ضمن التنسيق Lossy بشكل أساسي وممكن وضعها ضمن Lossless ببعض الخيارات.
- حجمها أقل بكثير للغاية من PNG.
- جودتها أقل بكثير من PNG ولكن أغلب البشر لن يمكنهم إدراك الفرق الذي حدث في جودة الصورة بصيغة JPG.
- تُستخدم على الإنترنت بشكل واسع نظرًا لصغر حجمها.

ما هي صيغة الصور المناسبة لك؟
اطرح على نفسك الأسئلة التالية وستعرف:
س1: هل عملك يتطلب أن تُعرض الصور بجودة كبيرة؟
إذن PNG هي اختيارك المناسب. ولكنك سوف تواجه مشكلة حجم الصور الكبير والذي سوف يتسبب في بطأ تصفح موقعك. (هناك حل مناسب أيضًا فقط أكمل قراءة المقال).
س2: هل تحتاج صورة شفافة للخلفية أي تظهر على أي خلفية؟
إذن يمكنك الاختيار بين صيغة PNG وصيغة GIF. علمًا أن GIF أقل حجمًا قليلًا.
س3: هل تحتاج لصورة متحركة؟
صيغة GIF هي الصيغة المناسبة مع الصور المتحركة.
س4: هل تحتاج لصورة صغيرة الحجم لعرضها على موقعك مع المقالات ولا تهم الجودة العالية؟
ستكون لصيغة JPEG هي الخيار المناسب مع أصحاب المقالات التي تعرض مقالات. ومع الأشخاص الذين يعتبر وضع الصور في مواقعهم شيء كمالي. كذلك إن كانت تفاصيل الصورة غير مهمة كثيرًا.
3 – استخدم الأبعاد المثالية للصور في موقعك.

نقصد بالأبعاد الطول × العرض، فعلى سبيل المثال إن كان المكان الذي سوف تعرض فيه الصورة بعرض 640 بيكسل؛ فلماذا تستخدم صورة عرضها 4000 بيكسل؟!!
في حالة كُنت سوف تستخدم صيغة lossless في تصغير حجم الصور، فيجب الاعتناء بهذه الخطوة؛ إذ أن هذه الخطوة سوف توفر لك حجم كبير للغاية.
4 – استخدام برنامج تصغير الصور المناسب
أي برنامج سوف يفي بالغرض وفي هذا الموضوع ستجد إشارات إلى أفضل هذه البرامج.
الخطوة الثانية: تصغير حجم الصور بتنسيق Lossless وتنسيق Lossy
سأبدأ أولًا في تطبيق خطوات تصغير حجم الصورة بتنسيق Lossless لمن يهتم بجودة الصور. سأشرح طريقة واحدة وبقية الطرق ستحمل نفس الطريقة مع اختلاف المسميات.

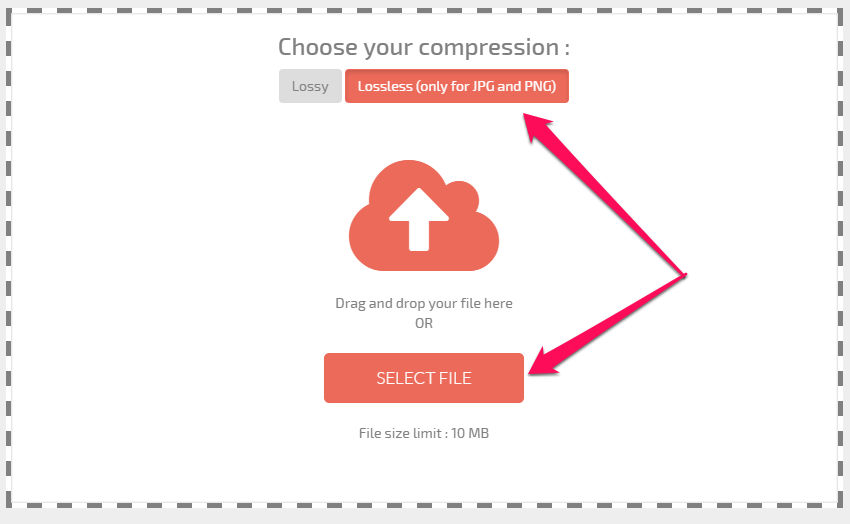
- توجه إلى هذا الرابط بالضغط هنا.
- أضغط على Lossless (Only for JPG and PNG).
- أضغط على Select file واختر الصورة من حاسوبك علمًا أن الحجم الأقصى 10 ميجا.
- انتظر حتى يتم رفع الصورة وسيقوم الموقع بضغط الصورة تلقائيًا.
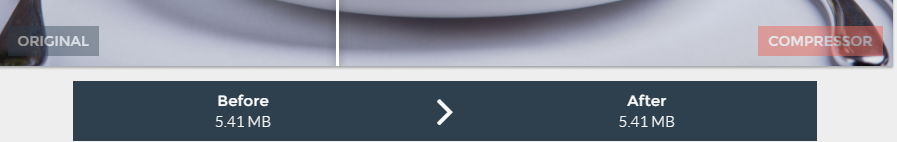
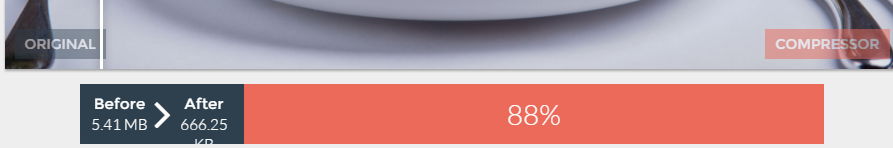
- في هذا المثال استخدمت صورة حجمها 5.41 ميجا بايت.
- النتيجة كما ترى في الصورة التالية أن حجم الصورة كما هو 5.41 ميجا بايت.

- لنجرب نفس الخطوات مرة أخرى وعلى نفس الصورة ولكن في الخطوة الثانية استخدم التنسيق lossy.
- الآن حجم الصورة أصبح 666.25 كيلو بايت بعد أن خسرت الصورة 88% من حجمها.

شاهد كيف استطعت تصغير حجم الصور من 15 MB إلى 53 KB
الآن ندخل إلى مثال عملي مصور لما فعلته لتقليل حجم صورة من 15 ميجا بايت إلى 53 ميجا بايت، والخطوات سبقتها 3 معلومات هي:
- الصورة حجمها 15.1 ميجا بايت وعرضها 5616 بيكسل × طولها 3315 بيكسل.
- احتياجاتي للصورة هي لعرضها مع مقال؛ لذلك احتاج الحجم الأقل؛ لذلك سأستخدم التنسيق lossy.
- الأبعاد الحالية للصورة كبيرة للغاية عن الحجم الذي أريده. لذلك اخترت أن يكون عرض الصورة 1024 كيلو بايت فقط بل في الحقيقة أحتاج أن يكون عرضها 640 بيكسل ولكن اخترت ذلك العرض للتجربة فقط.
تطبيق الخطوات العملية بهدف تقليل حجم الصورة
باستخدام برنامج فوتوشوب Photoshop أوف لاين على الحاسوب. أو باستخدام برنامج الفوتوشوب المجاني على الإنترنت مباشرة Pixlr طبق الخطوات التالية.
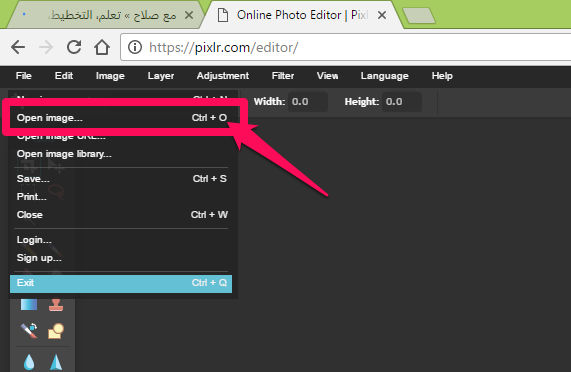
1 – أضغط على File ثم اختر open image وحدد الصورة من الجهاز.

2 – برنامج Pixlr لا يقوم برفع الصورة على الإنترنت؛ فلا تقلق إن كنت تستخدم باقة إنترنت. فقط ثواني معدودة وتظهر الصورة على البرنامج.
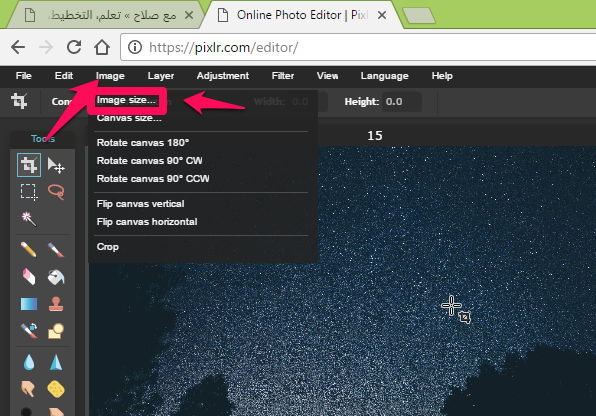
3 – أضغط على قائمة image ثم اختر image size.

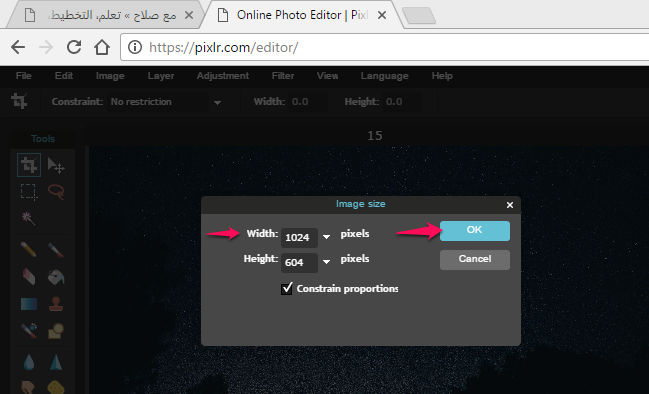
4 – عدلت على قيمة العرض width وجعلتها 1024 بيكسل، والطول يتم تعديله تلقائيًا ليتناسب مع العرض. ثم أضغط OK.

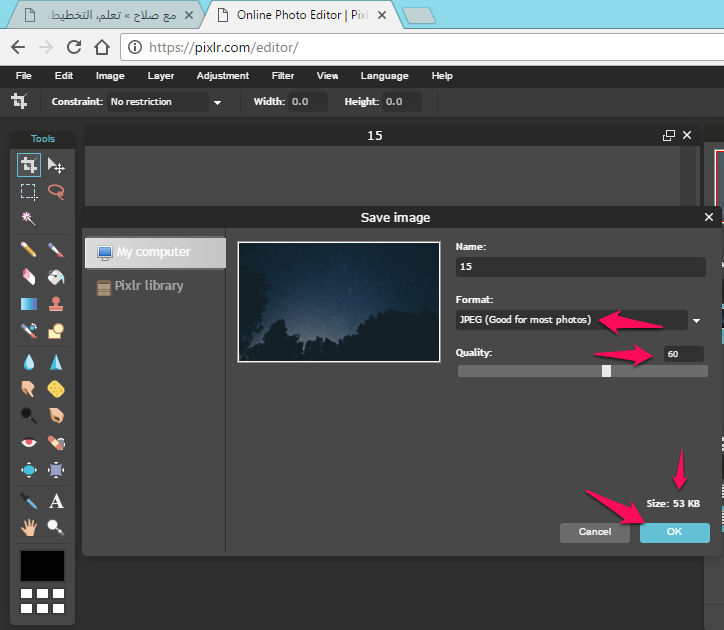
5 – أضغط على File ثم Save
6 – في خانة Format أجعل الخيار على JPEG (Good for most photos).
7 – في خانة Quality أي الجودة جعلتها 60 بدلًا من 80 لأني مهتم أكثر بحجم الصورة.
8 – كلما غيرت في قيمة الجودة سيتغير حجم الصورة الذي تراه فوق كلمة OK.

9 – يعد أن تختار القيمة المناسبة معك أضغط على OK واختر المكان الذي ستحفظ فيه الصورة ثم حفظ.
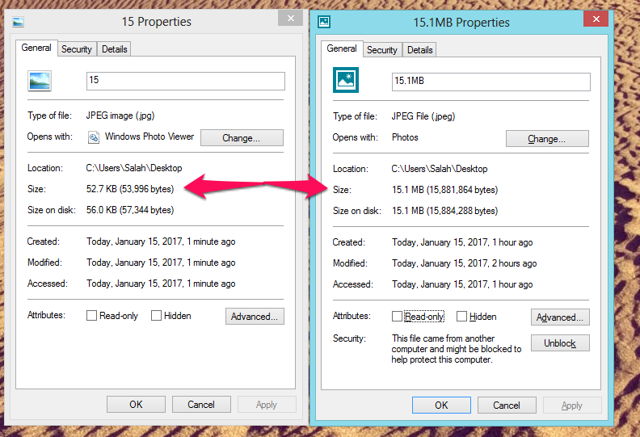
إليك الحجم النهائي بعد إجراء الخطوات السابقة في الصورة التالية

شاهد كيف استطعت تصغير حجم الصور من 15 MB إلى 32 KB
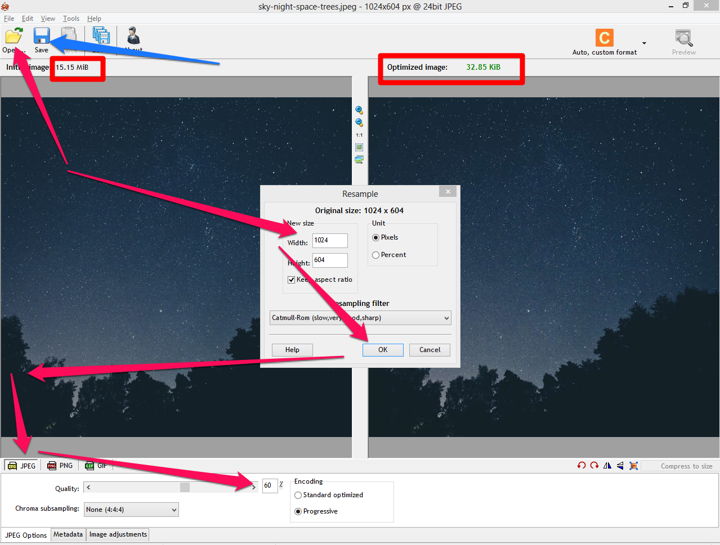
- قم بتحميل برنامج Riot من هنا (حجم البرنامج 1.31 ميجا بايت).
- فور تحميل البرنامج قم بتثبيته، وبعدها افتح البرنامج وأضغط على ctrl + o لفتح الصورة.
- بعد فتح الصورة أضغط على ctrl + r لتعديل أبعاد الصورة وأجعل العرض 1024 بيكسل وأضغط على OK.
- أجعل جودة الصورة 60 ثم أضغط على Save.

ملحوظة: كلما قل حجم الصورة كلما كان تصغير حجمها أصعب. علمًا أننا بحاجة لأن يكون حجم الصورة الواحدة أقل من 100 كيلو بايت. وبالطبع كلما قل حجم الصورة كلما كان أفضل.
في نهاية المقال – أعتقد أنك مهتم بترتيب نتائج موقعك في محركات البحث؛ لذلك أنصحك بقراءة موضوع “شخصيات ثلاثة يتقمصها الكاتب عند كتابة مقال جديد“.




جزاكم الله خيرا
معلومات قيمة
جزانا الله وإياكم خيرًا
بارك الله فيك يا أخي ، الموقع رائع جدا و الموضوع جيد و متميز ، ياليت كل المواقع العربية في نفس جودة موقعك.
بارك الله فيك أخي – نسأل الله لنا ولكم التوفيق والنجاح والسداد